y.developer
[TIL] Day 55 CSR, SSR, SSG, ISR (Next.js) 본문
2023.12.19 화
Rendering
Javascript를 이용해서 HTML을 만드는 행위
기존 SPA를 만들 때 사용하던 CSR에서의 rendering 표현에 가깝다.
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);
// JSX의 동작 -> Javascript로 HTML 태그를 만든다.
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
Pre-rendering
Client에 HTML이 이미 로드가 된 이후가 아닌, 이전에 Javascript를 이용해 HTML을 만드는 것을 말한다.
언제 HTML을 만드느냐에 따라서 Server-Side Rendering(SSR)과 Static-Site generation(SSG)으로 나뉜다.
Next.js는 기본적으로 모든 코드는 Pre-rendering된다.
- Build할 때 rendering 된다면? Static-Site generation (SSG)
- runtime에 rendering 된다면? Server-Side Rendering (SSR)
runtime
실행시간이라고 하며,
애플리케이션이 빌드 및 배포된 후 사용자의 요청에 대한 응답으로 애플리케이션이 실행되는 기간을 말한다.
Pages or App Router
- Pages Router : 자동으로 정적으로 렌더링 됩니다.
- App Router : 기본적으로 서버 컴포넌트로 취급됩니다.
따로 설정하지 않으면 Pre-rendering 된다고 생각하고 넘어가도 좋다.
CSR vs SSR vs SSG vs ISR
CSR (Client-Side Rendering)

브라우저에서 HTML file을 로드하면, Javascript를 이용하여 rendering 하는 방식이다.
ReactDom.render 함수를 생각해보면 된다!
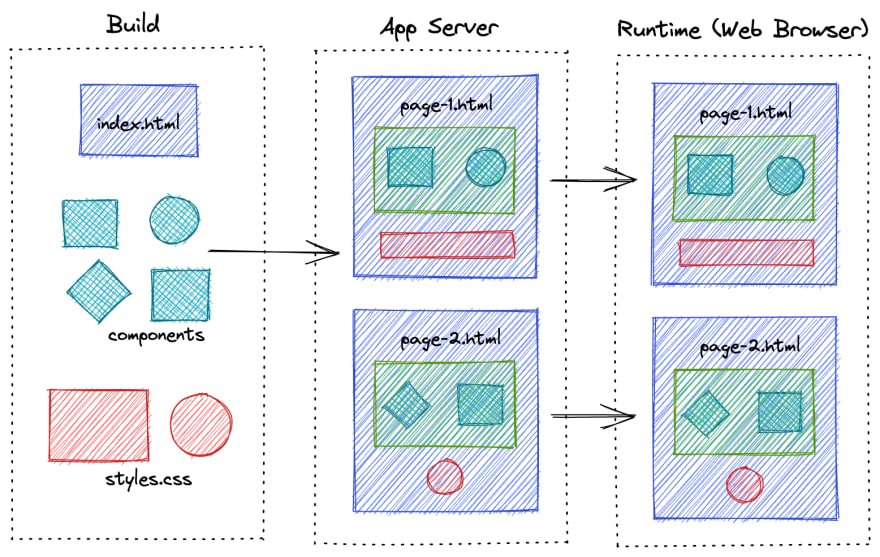
SSR (Server-Side Rendering)

브라우저에서 해당하는 페이지를 접속하면, 그 순간 서버에서 html을 렌더링해서 전달해주는 방식이다.
페이지를 요청할 때마다 렌더링하기 때문에 오래걸린다는 단점이 있다.
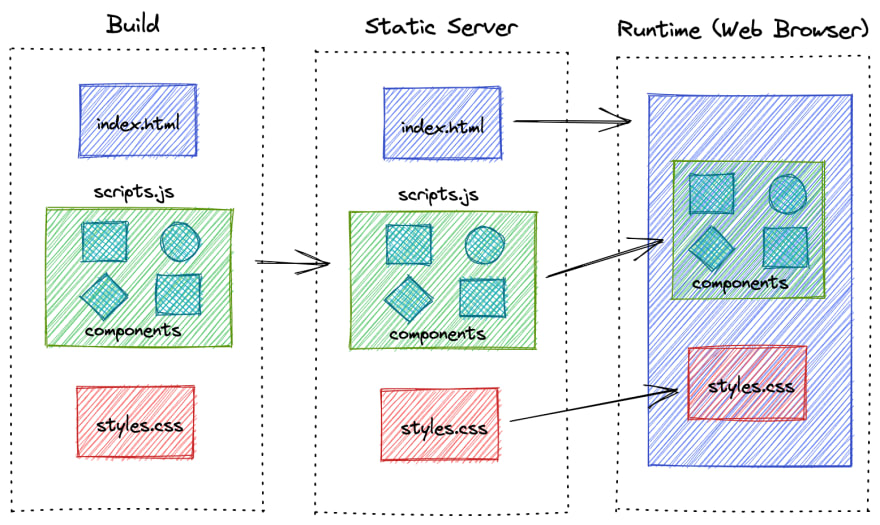
SSG (Static-Site Generation)

SSR의 경우 페이지를 요청할 때마다 서버에서 렌더링한다.
정적인 페이지를 제공하려고 할 때는 그럴 필요없이 빌드할 때 렌더링하고 페이지를 요청할 때 이미 렌더링 된 페이지를 반환한다.
컨텐츠가 업데이트 되면 제대로 된 정보를 보여줄 수 없다는 단점이 있다.
ISR (Incremental Static Regeneration)

SSG의 단점을 보완하기 위해서 일정 주기마다 페이지를 빌드시켜주는 방식이다.
| CSR | SSR | SSG | ISR | |
| 빌드 시간 | 짧다 | 짧다 | 길다 | 길다 |
| SEO | 나쁨 | 좋음 | 좋음 | 좋음 |
| 응답 시간 | 보통 | 길다 | 짧다 | 짧다 |
| 최신 정보 | 맞음 | 맞음 | 아님 | 아닐 수 있음 |
Pro Tips
server side rendering을 하고 싶은지는 개발자의 선택에 따라 달라진다
1. SSR O
데이터가 유효할 때 화면이 보여지게 되는게 좋은가?
대신 API가 처리되기 전까지 화면에 아무것도 안 보일 거다.
유저가 자바스크립트를 비활성화 하거나 인터넷 속도가 느리더라도 정상 작동 할 것이다.
단지 HTML로 이루어지게 됐기 때문이다. SEO에 좋다!
프론트엔드에서는 보이지 않고 백엔드에서만 작동한다. (API key를 숨길 수 있음) / getServerSideProps()
2. SSR X
loading 화면을 보여준 다음에 데이터를 받는게 좋은가?
Navigating
1. Link
<Link href={}><a>텍스트</a></Link>
2. useRouter();
router.push();
Data Fatching
Server Side Rendering
Static Site Generation
Incremental Static Regeneration
Styling
CSS Modules
style jsx
Tailwind CSS //빠르게 기능 검토용 프로토 타입정도 만들때 유용할수도 있겠다. 유지 보수는 힘든 편.
하루를 마치며
Next.js의 작동 원리와 각 렌더링 방식의 차이를 배울 수 있었다.
모든 것에는 장단점이 공존하며, 어떤 상황에서 어떤 의도로 기술을 선택하고 적용했는지 설명할 수 있다면 모든 것이 정답일 것이다.
오늘의 한 줄
정답은 만들어가는 것이다.
